このサイト(2019-01)時点でも結構引っかかりました。
Color Contrast is Satisfactory に引っかかるテキスト
このサイトでこれに引っかかるケースは以下のようなものがありました。
非アクティブなのを表すために色を薄くしたテキスト (目次)
highlight.jsなどで勝手に色が付けれれたテキスト (コンテンツ)
テーマカラーに変えたテキスト(全体)
この「learn more」先のページには次のようなことが書かれています。
This rule will not report on text elements that have a background-image, are obscured by other elements or are images of text.
よって、以下のような要素にすることによって対象外にすることでこの問題を回避できます。
background-imageが指定されている要素のテキスト目視できない部分にある要素のテキスト
画像の中のテキスト
Color Contrast is Satisfactory を回避できるCSS
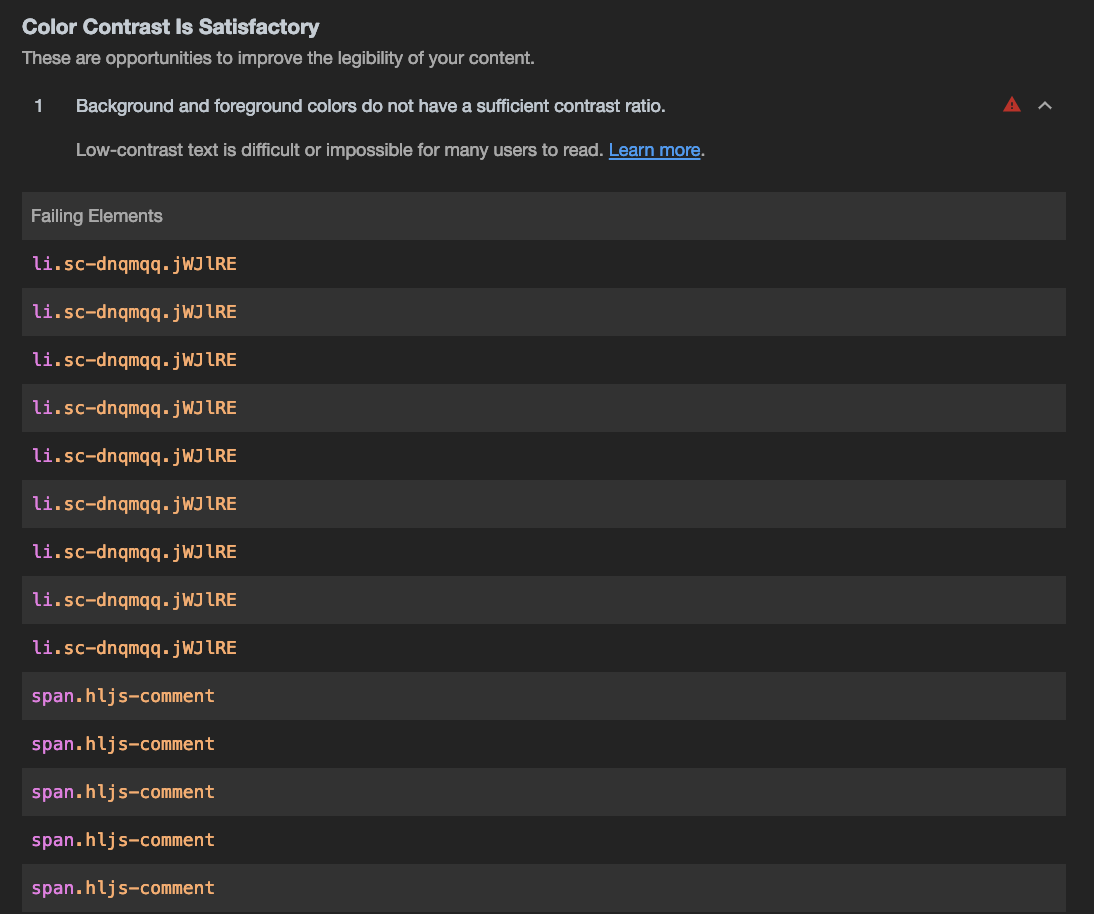
Lighthouse の調査では丁寧にも引っかかってしまった要素を羅列してくれています。なのでその中から、どうしても色を変更せずにいたい要素に対して以下のCSSを適用しましょう。
background-image: url(data:image/gif;base64,R0lGODlhAQABAIAAAAUEBAAAACwAAAAAAQABAAACAkQBADs=);
background-repeat: no-repeat;
background-position: -1px -1px;上記のCSSは以下のようなことをしています。
1ドットの画像を設置
そのままだと要素いっぱい表示されてしまうのでリピートしないように
-1px -1pxの位置、つまり要素外に配置することで表示されないように
そして再度 Lighthouse をしたところ、無事回避に成功してスコアが上がっていました。